Notre dernier article visait à confronter les avantages et inconvénients des sites web mobiles contre les applications natives. Dans cette même veine, d’autres tendances font leur apparition dans l’univers du web mobile. C’est le cas avec un phénomène qui commence à prendre ses marques : le responsive web design (NDLR : terme à l’appellation barbare qui se traduit littéralement par « graphisme réactif »). Techniquement, grâce au responsive web design, on définit une seule architecture de l’information qui va s’adapter au matériel utilisé par l’internaute (ou mobinaute). Plus concrètement : que votre site internet soit consulté via un ordinateur, une tablette, un smartphone, cette technique permet de détecter la dimension de l’écran et adapte ainsi l’architecture du site (organisation des pages), la typographie (taille des polices), la taille des images etc.
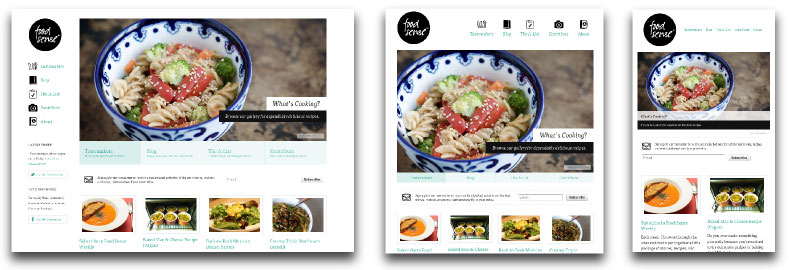
Tout ça grâce aux medias queries (langage CSS 3) qui permet de détecter la taille de l’écran et donc d’adapter le contenu. Le mieux c’est de se rendre compte en image …
 Voir d’autres exemples de sites avec un responsive webdesign : https://mediaqueri.es/
Voir d’autres exemples de sites avec un responsive webdesign : https://mediaqueri.es/
Avantages du responsive web design : une économie dans la conception avant tout !
Au niveau de la réalisation du site internet, faire appel au responsive web design permet d’anticiper le phénomène du web mobile. Résultat : on ne créé qu’un seul site mais lisible par tous types d’internautes.
Un formidable outil d’innovation : oui mais…
Comme tout Ying a son Yang, les points noirs du responsive web design sont les suivants :
- Il faut davantage réfléchir sur l’expérience des internautes et penser à une navigation ergonomique commune aux différents supports pouvant être utilisés.
- Moins de libertés en termes de créativité : il faut que le contenu soit facilement adaptable.
- Le code utilisé : html 5, est digéré différemment en fonction des navigateurs.
Deux sites internet pour le prix d’un, c’est pas mal aussi non ?
Si vous n’êtes pas séduits par ce concept dernière génération, il reste une autre alternative, pas forcément plus coûteuse qui peut se révéler intéressante : créer deux sites distincts.
Un site destiné aux ordinateurs (écrans traditionnels) et l’autre spécialement conçu pour la navigation via des smartphones. Là encore, l’intérêt est d’adopter une position « user friendly » (traduisez « orientée utilisateur »), pour cerner les usages de chaque internaute.
En prime, avec un site dédié aux mobiles, on peut profiter des fonctionnalités offertes par l’interface mobile comme la géolocalisation et l’interface tactile.
L’agence 24-7, a mis en place une offre de sites internet optimisés pour les versions mobiles, histoire de faire d’une pierre, deux coups ! Renseignez-vous vite, nos prestations sont plus qu’abordables, d’autant plus qu’on sait que le M-commerce est l’avenir du web…ce serait dommage de passer à côté !
Si vous avez besoin d’un prestataire qualifié près de Grenoble pour vous aider à faire vos choix, n’hésitez pas à demander conseil et à contacter l’équipe de l’agence 24-7.



la géo loc n’est pas inutile sur tablette et computeur ex reservation d’un véhicule, recherche ciblée géographiquement. Ce n’est pas uniquement un gadget mobile.
par ailleurs le design « responsive » permet au client de cibler clairement les services qu’il veut faire apparaître en premier lieu, le design mobile vertical ne permettant souvent de ne faire afficher qu’une colonne.
Les points fort et le ciblage du site étant plus pertinents, il sera plus facile de les « décorer » en full screen sur ordinateur.
C’est certain il y a plus de travail en amont à faire avec le client, mais cela donne un cahier des charges plus clair et un résultat plus performant sur tous les supports.
mobile design FIRST